Bei der Erstellung von PDF-Formularen kann Javascript gelegentlich sehr dienlich sein. Der Artikel ist sozusagen als „Beifang“ aus der täglichen Arbeit entstanden, da ich weder Mediendesigner noch sonderlich geübt im Umgang mit Adobe Acrobat XI Pro V.11.x.x bin. An fünf unterschiedlichen Anforderungen zeige ich hier die Verwendung von Javascript im Acrobat PDF zur Validierung von Feldern in PDF-Formularen.
Ist ein Feld ausgefüllt?
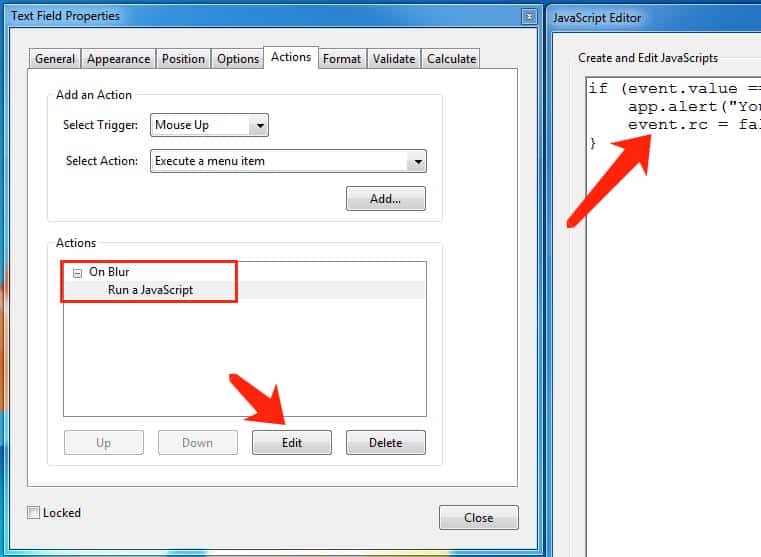
Werden Felder in Acrobat als Pflichtfelder gekennzeichnet, bekommen sie einen roten Rahmen, aber der Nutzer bekommt keine Fehlermeldung, wenn er sie nicht befüllt. Die Fehlermeldung wird durch ein Script erzeugt, das durch einen Trigger ausgelöst wird. Editiert man die Feldeigenschaften, kann man beim Verlassen des Feldes (On Blur) damit die Prüfung veranlassen.

Das kleine Script dazu:
1 2 3 4 5 | if (event.value == '') { app.alert("This field is required. Please enter a value.", cTitle: "Error", nIcon: 0, nType: 1); event.rc = false; } |
Soll eine bestimmte Zeichenlänge (hier 6 Zeichen) vorgegeben werden, lautet das Script:
1 2 3 4 5 6 | event.rc = true; if (event.value.length != 6) { app.alert("Das Feld erfordert sechs Ziffern!"); event.rc = false; } |
Bei umfangreichen Formularen muss man damit rechnen, dass nicht alle Felder vom Nutzer durchlaufen werden und damit auch die Trigger nicht zum Zug kommen.
Alle Felder ausgefüllt?
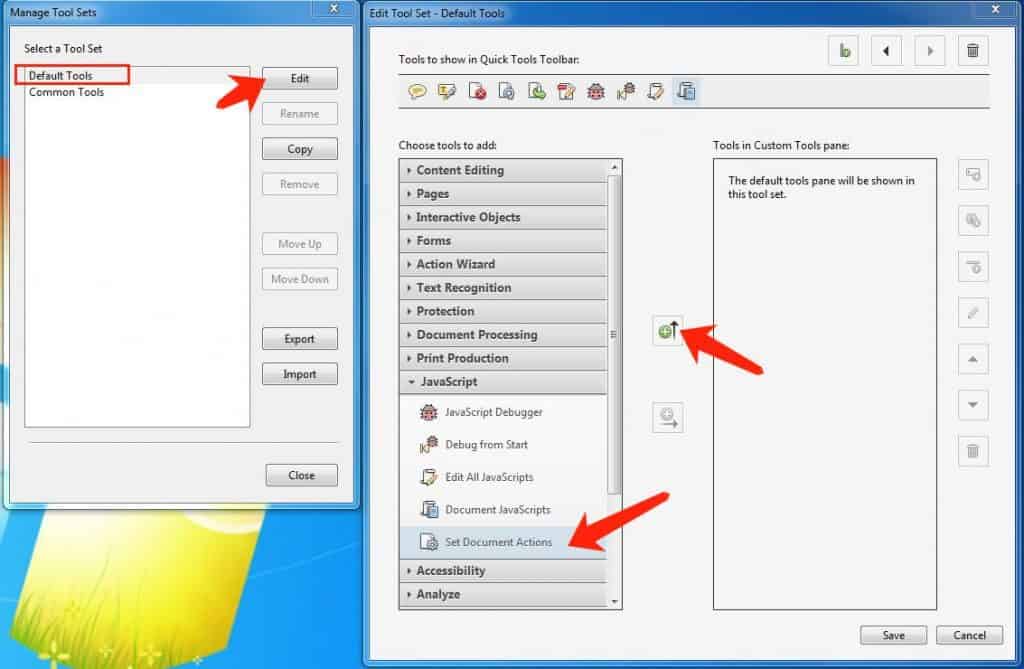
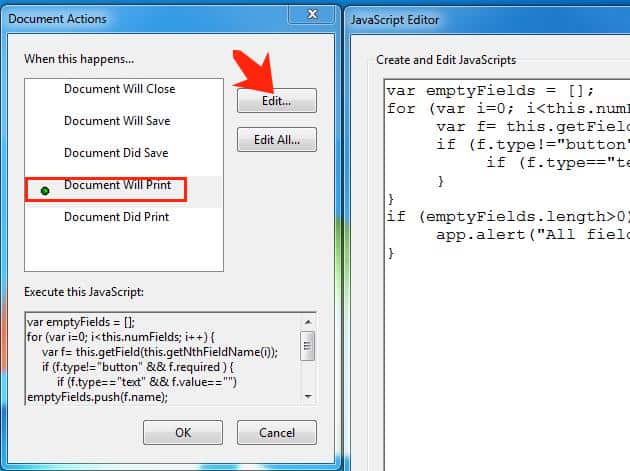
Um ein Formular z.B. vor dem Drucken auf leere Felder zu prüfen, benötigt man die Document Actions, die man sich zur Toolbar hinzufügen kann. Über den Button Customize -> Manage Tool Set oben rechts im Adobe Acrobat Pro lässt er sich den Default Tools hinzufügen.

Falls man das neue Symbol nicht sieht, muss man über den Button Customize die Default Toolbar auswählen. Über dieses Symbol  kann nun die Dokumentenaktion gewählt werden, bei der ein Script ausgeführt werden soll.
kann nun die Dokumentenaktion gewählt werden, bei der ein Script ausgeführt werden soll.

Das Script dazu kann etwa so aussehen:
for (var i=0; i<this.numFields; i++)
{
var f= this.getField(this.getNthFieldName(i));
if (f.type!="button" && f.required )
{
if((f.type == "text" && f.value == "") || (f.type == "checkbox" && f.value == "Off"))
emptyFields.push(f.name);
}
}
if (emptyFields.length>0)
{
app.alert(
{
cMsg: "Not all required fields are filled!\n\nPlease fill the required fields\nand print the document
again!",
cTitle: "Error",
nIcon: 0,
nType: 1
});
}
Leider lässt es sich nicht verhindern, dass das Dokument ausgedruckt wird und das gilt natürlich auch für das Schließen oder Speichern. Eine denkbare Lösung wäre es, das Drucken über das Menü über die Sicherheitseinstellungen zu verbieten und für den Druck einen Printbutton in das Formular zu integrieren, dem dann auch das Script mitgegeben werden kann.
E-Mail-Adresse auf Syntax prüfen
Die simpelste Art ist, die -> Standardprüfung von Acrobat zu verwenden. Sie lässt sich nachbilden, indem man unter Actions einen Trigger On Focus anlegt und in seinem als Script
1 | FieldValidationPending = false; |
einträgt. Unter Validation findet dann die eigentlich Prüfung statt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | if(event.value != "") { if (! eMailValidate(event.value)) { event.rc = false; app.alert( { cMsg: "Invalid email address - Please try again", cTitle: "Error", nIcon: 0, nType: 1 }); } } |
Wird ein Script verwendet, muss unter dem Reiter Format die Formatdefinition für das Feld entfernt werden.
Wer die exakte Kontrolle über die verwendbaren Zeichen und die Zeichenanzahl haben möchte, muss den Zeichenvorrat definieren:
1 2 3 4 5 6 7 8 9 | var mail = /^[a-zA-Z0-9._-]+@([a-zA-Z0-9.-]+\.)+[a-zA-Z0-9.-]{2,4}$/; if (event.value!="") { if (!mail.test(event.value)) { event.rc = false; app.alert(""" + event.value + "" is not a valid email address."); } } |
Datum auf Syntax prüfen
Interessant ist auch die Verwendung des util-Objekts und seiner util.scand-Methode, das umständliche Formatprüfungen erspart.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | event.rc = true; if(event.value != "") { var oMyDate = util.scand("dd.mm.yyyy", event.value); if(oMyDate == null) { app.alert("Bitte geben Sie ein gültiges Datum ein (Bsp. 13.05.2018)", 0, 1), "Error"; event.rc = false; } else { event.value = util.printd("dd.mm.yyyy", oMyDate); } } |
Prüfung auf Zahlen und Länge
Auch die Prüfung auf reguläre Ausdrücke ist möglich. Hier wird auf 6 Ziffern getestet.
1 2 3 4 5 6 7 | event.rc = true; var regexp = /\D/; if (event.value.length != 0 && (event.value.length != 6 || regexp.test(event.value) == true)) { app.alert("Bitte geben Sie 6 Ziffern ein"); event.rc = false; } |
Um auf eine gültige Syntax von Telefonnummern zu prüfen, verwendet man:
1 | var regexp = /^(\+)((?:[0-9] ?){6,14}[0-9])$/; |
Links
-> Developing Acrobat® Applications Using JavaScript™
-> Acrobat JavaScript Scripting Guide
-> Eine Einführung der Leibniz Universität Hannover zu Javascript in PDF-Formularen
Ähnliche Beiträge:
-> Zulu: OpenJDK 11 und JavaFX installieren