Wenn Bilder in der Twitter Cards fehlen, dann gibt es dafür eine Vielzahl von Ursachen. Ich hatte genau dieses Problem mit WordPress und konnte es nach einer etwas zeitaufwändigen Suche lösen. Auf meinem Blog verwende ich Yoast Premium als SEO-Tool, die Schritte zu einer möglichen Lösung des Problems sind aber auch bei Verwendung von Freeware-Tools ähnlich.
Yoast Konfiguration
Bei Yoast kann man eigentlich nicht viel falsch machen. Bei der Version 8.x muss lediglich in der WordPress-Admin-Oberfläche unter Yoast Seo -> Social im Reiter Konten der Twitter-Benutzername ohne das führende @-Zeichen eingegeben werden. Unter dem Reiter Twitter muss der Schalter Twitter Card Meta Daten hinzufügen auf Aktiviert gesetzt werden. Änderungen speichern und schon fertig.
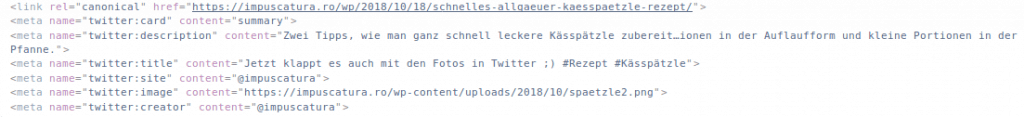
Was Yast jetzt tut, ist das Hinzufügen der Metadaten zum jeweiligen Blogpost. Das kann man mit der Entwicklerkonsole des Browsers überprüfen, indem man sie mit F12 startet und den head-Bereich kontolliert.

Für das Bild ist der Meta-Tag twitter:image ausschlaggebend und man sollte den Link zum Bild beachten, auf den ich später nochmal zurück komme.
Beitrag für Twitter vorbereiten
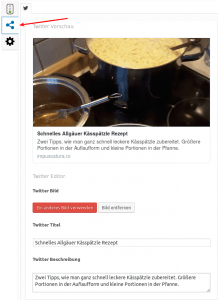
Im Blogbeitrag bereitet man im Abschnitt Yoast SEO Premium die Twitter Card vor, indem man das gewünschte Bild und entsprechende Texte einfügt, falls Yoast das nicht selbst machen soll. Die Twitter Card wird dabei in der Vorschau angezeigt.

Nach der Veröffentlichung des Posts, ruft man ihn im Browser auf und kopiert die URL, die man nun im Card Validator von Twitter testen kann.
BTW: Schaltet man auch -> Twitter Analytics frei, kann man den Erfolg seiner Tweets analysieren.
Wird im Card Validator von Twitter kein Bild angezeigt, dann ist zu überprüfen, ob das Bild denn überhaupt aus dem Netz erreicht werden kann. Dazu ruft man dass Bild direkt auf mit
https://<domain>/<evtl. Unterverzeichnis>/wp-content/uploads/<Jahr>/<Monat>/<Name der Bilddatei>
Hier gehe ich davon aus, dass die Permalinks in den Einstellungen von WordPress auf Tag und Name gestellt sind. Den Pfad muss man den Permalinkeinstellungen entsprechend anpassen. Erhält man beim direkten Aufruf des Bilds einen Error 403 (Permission denied), ist zunächst eine Überprüfung der Dateiberechtigungen angezeigt.
Dateiberechtigungen prüfen
Entweder man hat in der Verwaltungsoberfläche des Providers die Möglichkeit dazu oder man prüft mit einem FTP-Programm. Dabei sollen die Berechtigungen für
- alle Verzeichnisse auf 755
- alle Dateien auf 664
- und für die Datei wp-config.php auf 660
stehen. Vor allem der letzte Punkt ist wichtig, da dort die Verbindungsdaten zu MySQL-Datenbank enthalten sind!
War hier alles im gewünschten Zustand, dann prüft man Zugriffsbeschränkungen durch die .htaccess-Datei.
.htaccess überprüfen
Oft wird WordPress nicht im root-Webverzeichnis installiert, sondern in einem eigenen Unterverzeichnis. Meist hat man dann in der .htaccess die Möglichkeit geschaffen, dass User auch bei Eingabe der Domain ohne das Unterverzeichnis dorthin geleitet werden. Erinnern wir uns jetzt an das Meta-Tag twitter-image aus dem obigen Absatz Yoast Konfiguration: Dort ist der Pfad ohne WordPress-Unterverzeichnis angegeben, so dass ich eine Anfrage an impuscatura.ro nach https://impuscatura.ro/wp weiterleite. In meiner .htaccess-Datei stand in der letzten Zeile folgende RewriteRule:
RewriteCond %{HTTP_HOST} ^(www.)?impuscatura.ro$
RewriteCond %{REQUEST_URI} !^/wp/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /wp/$1
RewriteCond %{HTTP_HOST} ^(www.)?impuscatura.ro$
RewriteRule ^(/)?$ wp/index.php [L]
RewriteCond %{HTTP_REFERER} !^http://impuscatura.ro/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://impuscatura.ro$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.impuscatura.ro/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://www.impuscatura.ro$ [NC]
RewriteCond %{HTTP_REFERER} !^https://impuscatura.ro/wp/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^https://impuscatura.ro/wp$ [NC]
RewriteCond %{HTTP_REFERER} !^https://www.impuscatura.ro/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^https://www.impuscatura.ro$ [NC]
RewriteRule .*\.(jpg|jpeg|gif|png|bmp)$ - [F,NC]
Die letzte RewriteRule verhindert hier, dass das Bild angezeigt wird, denn der Pfad aus dem Meta-Tag twitter:image steht als Pfad
https://impuscatura.ro/wp-content/uploads/….
obwohl der korrekte Pfad
https://impuscatura.ro/wp/wp/wp-content/uploads/….
ist. Ruft man das Bild also mit dem Pfad aus twitter:image auf und passt den Pfad an, dann wird das Bild angezeigt.
Nachdem ich die letzte RewriteRule gelöscht habe, konnte das Bild mit dem Link aus twitter:image direkt aufgerufen werden.
Immer noch kein Bild, wenn man den Link zum Post im Card Validator testet?
.robots.txt prüfen
Twitter benutzt für den Zugriff auf das Bild des Tweets einen Bot. Wird der Tweet geladen, dann wird über den Meta-Tag twitter:image das Bild vom Server des Blogs geladen. In der Datei .robots.txt werden die Zugriffe auf Unterverzeichnisse für Robots oft und gerne beschränkt, damit sie dort nichts crawlen. Dem Twitter-Bot muss also auf das Verzeichnis mit den Beitragsbildern Zugriff gegeben werden. In den anderen Verzeichnissen hat er nichts verloren. Daher fügt man in die .robots.txt die folgenden drei ersten Zeilen ein:
Disallow: *
Allow: /wp/wp-content/uploads/*
# Abschnitt für andere Robots
User-agent: *
Disallow: /luxcal/
Disallow: /impuscat/
....
Bei einem erneuten Test mit dem Card Validator war jetzt das Bild zu sehen.
Möglicherweise gibt es noch weitere Gründe, die eine Anzeige verhindern und ich bin für Hinweise dazu immer dankbar.